The theme is under construction, please let us know any bugs you see in the meantime.
The theme is under construction, please let us know any bugs you see in the meantime.
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Webtiryaki Anasayfa forum ve ileti adetleri
- Konbuyu başlatan limeleon
- Başlangıç tarihi
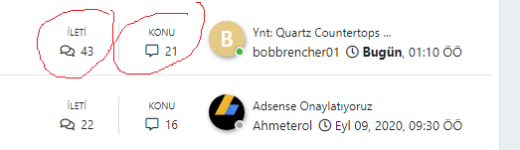
limeleon' Alıntı:Merhabalar arkadaşlar webtiryaki forumundaki gibi ekteki resimde işaretlediğim kısmı nasıl yapabilirim , teşekkürler şimdiden
Merhaba temayı kodlayan arkadaş uzun zamandır online değil geldiğinde paylaşır diye düşünüyorum genede smf forumlarından yârdim almayı deneyin?
KeReM @
Kayitli Üye
Aslında resmî sitede 2.0 için benzer bir mod var, incelemek lazım. 2.1 için değiştirilebilir. Bilgisayar başına geçebilirsem bende bakarım.
orhan
Moderator
- Katılım
- 5 Ara 2018
- Mesajlar
- 466
- Tepkime puanı
- 91
- Puanları
- 28
limeleon' Alıntı:Merhabalar arkadaşlar webtiryaki forumundaki gibi ekteki resimde işaretlediğim kısmı nasıl yapabilirim , teşekkürler şimdiden
Merhaba ben size mantığını anlatayım kendinize göre editleyin
örnek BoardIndex.template.php
bu kodu bulun
Kod:
/**
* Outputs the board icon for a standard board.
*
* @param array $board Current board information.
*/
function template_bi_board_icon($board)
{
global $context, $scripturl;
echo '
<a href="', ($context['user']['is_guest'] ? $board['href'] : $scripturl . '?action=unread;board=' . $board['id'] . '.0;children'), '" class="board_', $board['board_class'], '"', !empty($board['board_tooltip']) ? ' title="' . $board['board_tooltip'] . '"' : '', '></a>';
}değiştirin
Kod:
/**
* Outputs the board stats for a standard board.
*
* @param array $board Current board information.
*/
function template_bi_board_stats($board)
{
global $txt;
echo '
<dl class="pairs pairs--rows">
<dt>', $txt['posts'], '</dt>
<dd>', comma_format($board['posts']), '</dd>
</dl>
<dl class="pairs pairs--rows">
<dt>', $txt['board_topics'], '</dt>
<dd>', comma_format($board['topics']), '</dd>
</dl>';
}index.css dosyasına
bu kodlari ekleyin
Kod:
.board_stats>dl.pairs.pairs--rows:first-child {
padding-left: 0;
}
.board_stats>dl.pairs.pairs--rows {
border-right: 1px solid #d9d9d9;
}
.board_stats>dl.pairs.pairs--rows {
width: 50%;
float: left;
margin: 0;
padding: 0 5px;
}
.board_stats .pairs {
display: flex;
flex-direction: column;
}
.board_stats>dl.pairs.pairs--rows:last-child {
padding-right: 0;
border-right: 0;
}
.board_stats dl.pairs:nth-child(1) dd:before {
content: '\f086';
}
.board_stats dl.pairs:nth-child(2) dd:before {
content: '\f27a';
}
.board_stats dl.pairs dd:before {
font-family: 'Font Awesome 5 Free';
font-size: inherit;
font-style: normal;
font-weight: 300;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding-right: .5em;
position: relative;
font-size: 13px;
}
.pairs.pairs--rows>dt {
display: table-row;
font-size: 80%;
}
.pairs>dt {
padding: 0;
margin: 0;
}çok teşekkür ederim orhan hocamorhan' Alıntı:limeleon' Alıntı:Merhabalar arkadaşlar webtiryaki forumundaki gibi ekteki resimde işaretlediğim kısmı nasıl yapabilirim , teşekkürler şimdiden
Merhaba ben size mantığını anlatayım kendinize göre editleyin
örnek BoardIndex.template.php
bu kodu bulun
Kod:/** * Outputs the board icon for a standard board. * * @param array $board Current board information. */ function template_bi_board_icon($board) { global $context, $scripturl; echo ' <a href="', ($context['user']['is_guest'] ? $board['href'] : $scripturl . '?action=unread;board=' . $board['id'] . '.0;children'), '" class="board_', $board['board_class'], '"', !empty($board['board_tooltip']) ? ' title="' . $board['board_tooltip'] . '"' : '', '></a>'; }
değiştirin
Kod:/** * Outputs the board stats for a standard board. * * @param array $board Current board information. */ function template_bi_board_stats($board) { global $txt; echo ' <dl class="pairs pairs--rows"> <dt>', $txt['posts'], '</dt> <dd>', comma_format($board['posts']), '</dd> </dl> <dl class="pairs pairs--rows"> <dt>', $txt['board_topics'], '</dt> <dd>', comma_format($board['topics']), '</dd> </dl>'; }
index.css dosyasına
bu kodlari ekleyin
Kod:.board_stats>dl.pairs.pairs--rows:first-child { padding-left: 0; } .board_stats>dl.pairs.pairs--rows { border-right: 1px solid #d9d9d9; } .board_stats>dl.pairs.pairs--rows { width: 50%; float: left; margin: 0; padding: 0 5px; } .board_stats .pairs { display: flex; flex-direction: column; } .board_stats>dl.pairs.pairs--rows:last-child { padding-right: 0; border-right: 0; } .board_stats dl.pairs:nth-child(1) dd:before { content: '\f086'; } .board_stats dl.pairs:nth-child(2) dd:before { content: '\f27a'; } .board_stats dl.pairs dd:before { font-family: 'Font Awesome 5 Free'; font-size: inherit; font-style: normal; font-weight: 300; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; padding-right: .5em; position: relative; font-size: 13px; } .pairs.pairs--rows>dt { display: table-row; font-size: 80%; } .pairs>dt { padding: 0; margin: 0; }