orhan
Moderator

Boardindex.template.php
Bul:
Kod:
/* Each category in categories is made up of:Üstüne ekle:
Kod:
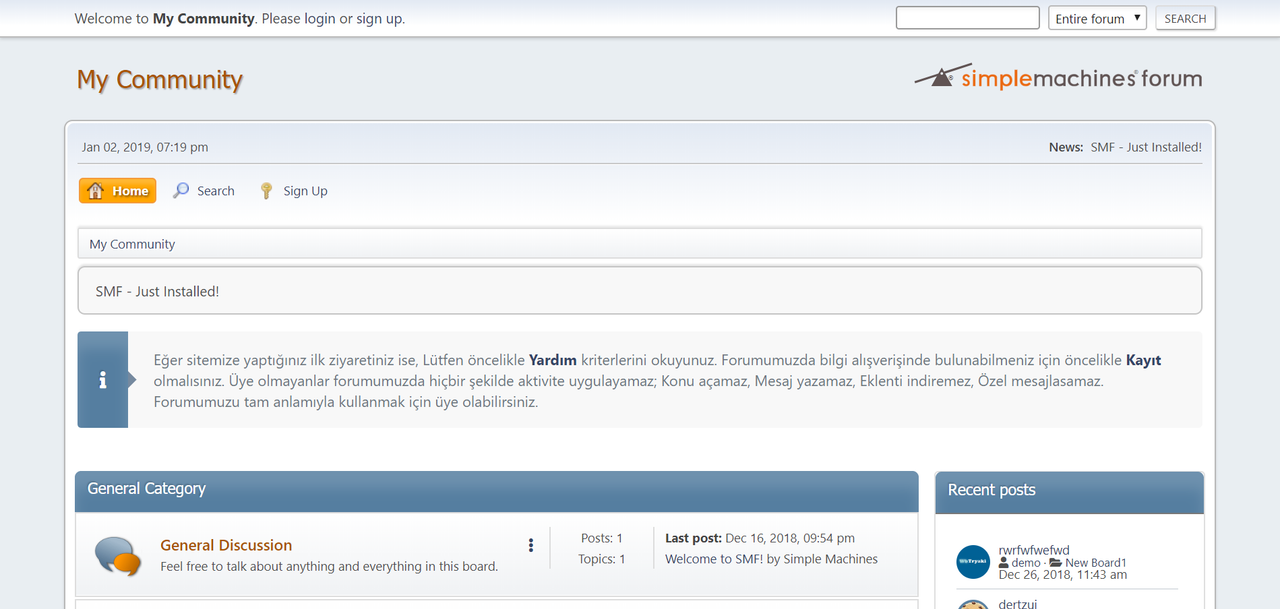
if ($context['user']['is_guest'])
echo'
<div class="ziyaretci_karsilama">
', $txt['ziyaretci_karsilama'], '
</div>
';index.css
En alta ekle:
Kod:
.ziyaretci_karsilama
{
background: #FFEB90;
box-shadow: -2px 2px 2px #C8C8C8;
clear: both;
color: #3E3E3E;
font-size: 12px;
margin-bottom: 5px;
padding: 5px 10px;
text-align: left;
}index.turkish.php
Bul:
Kod:
?>Üstüne ekle:
Kod:
$txt['ziyaretci_karsilama'] = 'Eğer sitemize yaptığınız ilk ziyaretiniz ise, Lütfen öncelikle
<a href="' . $scripturl . '?action=help"><b>Yardım</b></a> kriterlerini okuyunuz.
Forumumuzda bilgi alışverişinde bulunabilmeniz için öncelikle
<a href="' . $scripturl . '?action=register"><b>Kayıt</b></a> olmalısınız. Üye
olmayanlar forumumuzda hiçbir şekilde aktivite uygulayamaz; Konu açamaz, Mesaj
yazamaz, Eklenti indiremez, Özel mesajlasamaz. Forumumuzu tam anlamıyla
kullanmak için üye olabilirsiniz.';