cakal
Yönetici
Son düzenleme:
Teşekkür ederim gerçi smf sanırım günceliğini yitiriyor smf yöneticilerinden başka kimse kalmamış smf ile ilgilenen üzücü bir durum.Eline sağlık hocam. Çok güzel ve kullanışlı bir tema olmuş
Sorma hocam, resmi sitede yazdıklarım bile ortada kalıyor. Üzücü bir durum maalesef, smf ye yeni başlayan biri olsam sırf şu destek sıkıntısından dolayı kullanmazdım. Çok güzel bir script ama tek başına bişey olmuyor.Teşekkür ederim gerçi smf sanırım günceliğini yitiriyor smf yöneticilerinden başka kimse kalmamış smf ile ilgilenen üzücü bir durum.
Merhaba eklediğiniz menünün üzerindeyken fareyle sağ tik yapın acılan listeden@cakal hocam müsait olduğunda acaba temaya nasıl iconlu menü ekleyebilirim yazabilir misin acaba? Modlar ile veya light portal ile menü eklediğimde iconsuz oluyor.. Hiç hoş durmuyor.. Uzun zaman oldu nasıl düzenleyeceğimi de unuttum..
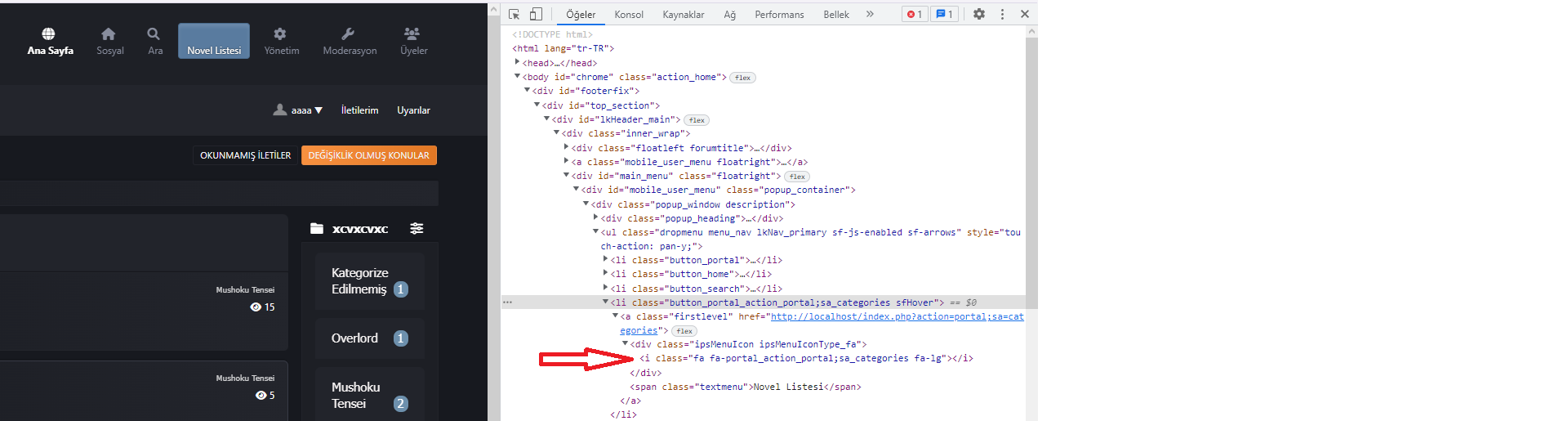
incele ögesini secin size fa ile başlayan bir kod verecek örnek portal icon ekliyorsak <i class="fa fa-portal fa-lg"></i> böyle bir kod verir bizim yapmamız gereken fa-portal kısmini kopyalayıp temanın css dosyasına böyle bir kod eklemek.fa-portal::before {
content: "\f0ac";
}Merhaba eklediğiniz menünün üzerindeyken fareyle sağ tik yapın acılan listedeninceleögesini secin size fa ile başlayan bir kod verecek örnek portal icon ekliyorsak<i class="fa fa-portal fa-lg"></i>böyle bir kod verir bizim yapmamız gerekenfa-portalkısmini kopyalayıp temanın css dosyasına böyle bir kod eklemek
CSS:.fa-portal::before { content: "\f0ac"; }


.fa-portal_action_portal;sa_categories::before {
content: "\f0ac";
}
@vista1
Merhaba eksik bir durum yok çıkması lazım acaba bu eklenti özel yapım mi değilse linkini atarimsiniz kurup bakayım sorun neymiş

Merhaba ben arama menusunun yanina ekledim buradan baka bilirsinizHayır hayır özel yapım değil.. Light Portal ın iç eklentisi..
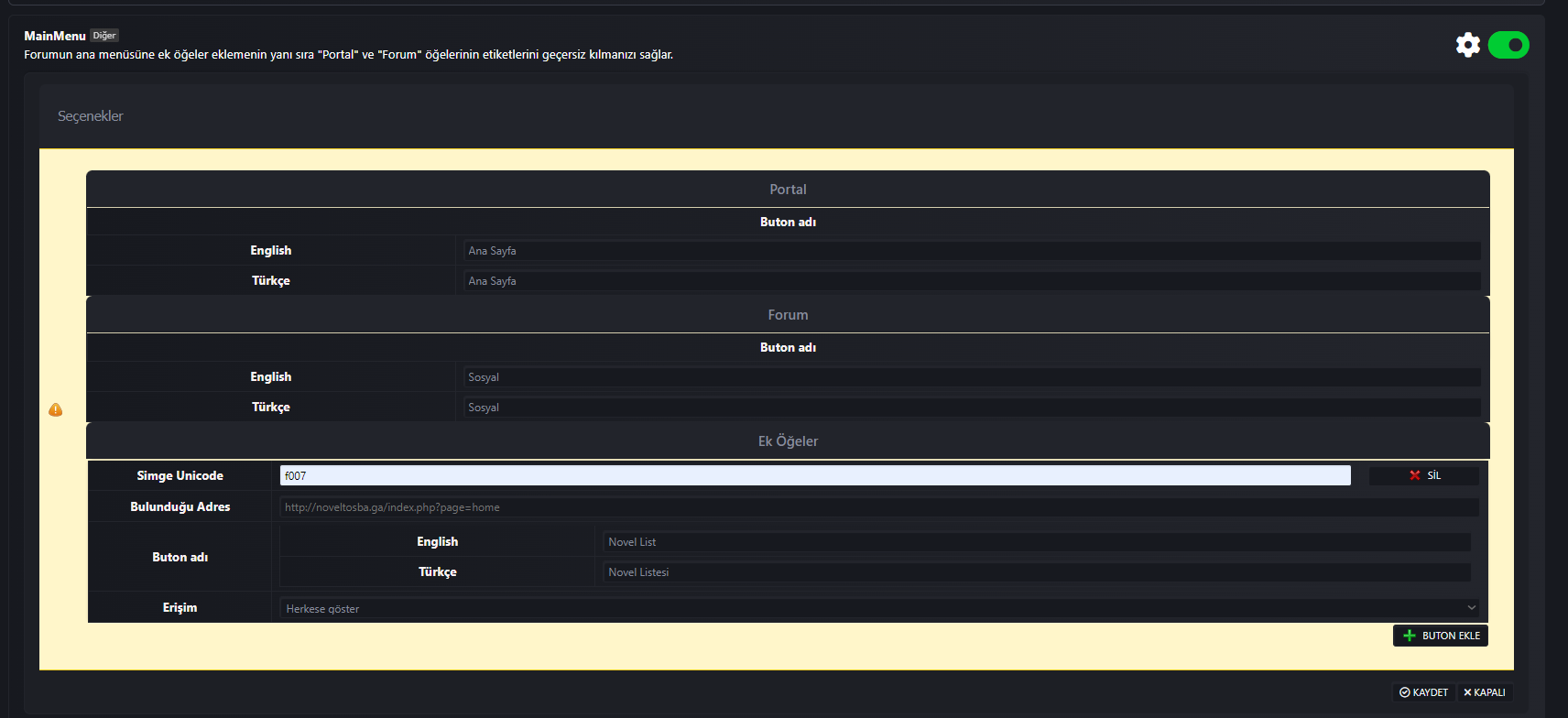
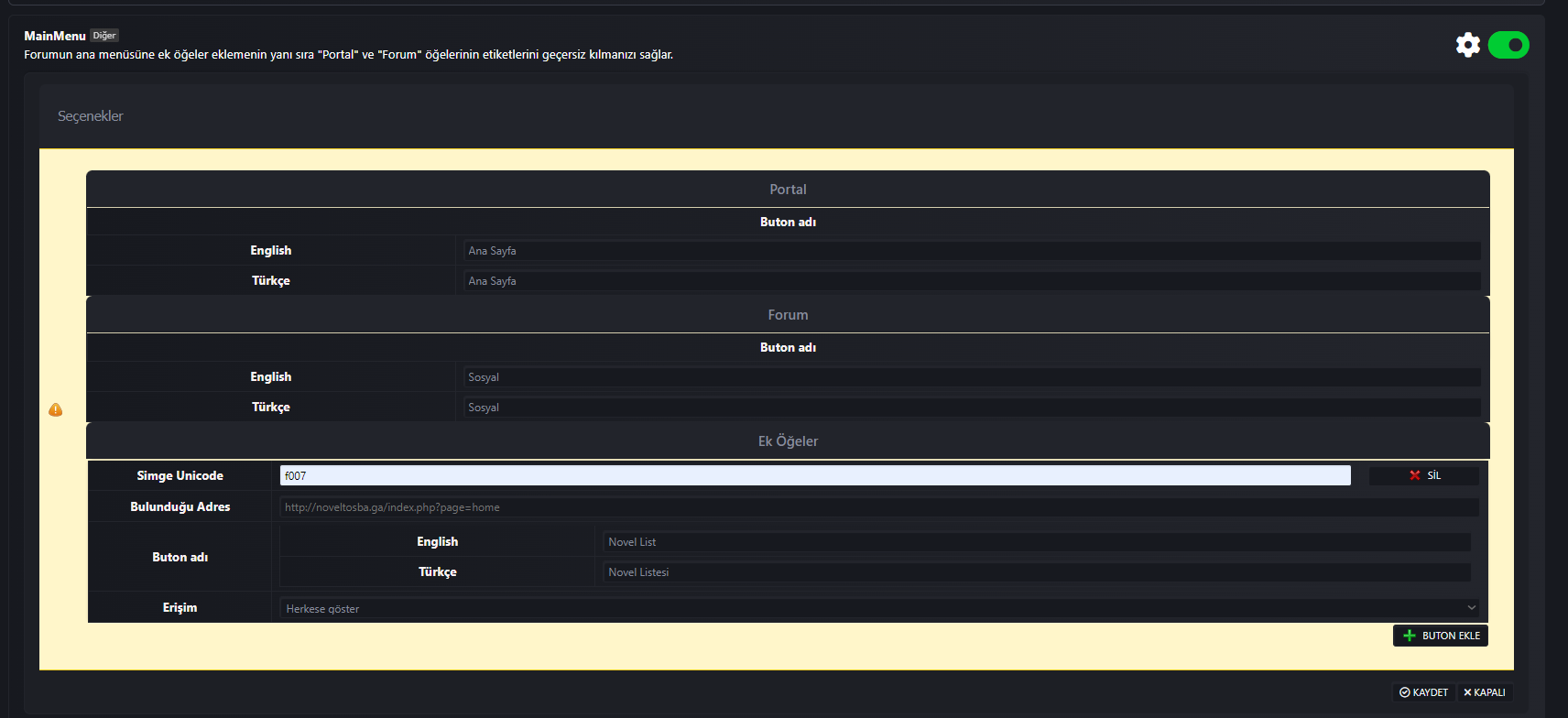
SMF'nin resmi sitesinde mod bölümünde "portal" şeklinde aratınca hemen ilk sırada çıkıyor.. Portalı kurunca kendi içinde eklentiler bölümü var biliyorsunuzdur zaten.. Orda "MainMenu" seçeneği.. Hayatımda bu kadar esnek yapılı forum portalı görmemiştim.. Nereye çekerseniz oraya gidiyor site.. Şu an normalde mutlaka wordpressle yapmam gereken şeyi SMF altyapısı ile hazırlıyorum.. Benim bile düzenleyebileceğim kadar basit kurcalaması.. Yani şu an yaptığım site şekli SMF de ilk olacak.. Sadece o ikon meselesi kaldı..

.fa-portal_action_search:before {
content: "\f6ad";
}Steyle-V4 style is mostly for gaming communities but with some small edits it can fit every need!
GitHub DEMO
You can:
Other features:
- set logo
- set welcome message
- set Sidebar Position
- set Sticky Sidebar
- set Extra Footer
- responsive design
- support for font awesome icons
- great border hover effects

We use essential cookies to make this site work, and optional cookies to enhance your experience.
